How Long to Wait Before Using 360 Blowout Kit Again
Understanding how the useEffect Hook works is one of the about important concepts for mastering React today. If y'all have been working with React for several years, it is especially crucial to empathize how working with useEffect differs from working with the lifecycle methods of class-based components. In fact, it is a wholesale shift in mindset!
Fully understanding effects is a circuitous issue. As Dan Abramov of the React team stated, you might accept to unlearn some things to fully grasp effects.
With useEffect, you invoke side effects from inside functional components, which is an important concept to understand in the React Hooks era. Working with the side effects invoked past the useEffect Hook may seem cumbersome at first, but you'll eventually learn everything makes a lot of sense.
The goal of this comprehensive article is to gather information almost the underlying concepts of useEffect and, in addition, to provide learnings from my own experience with the useEffect Hook.
For instance, now that I take dealt with useEffect for quite some time, I have realized that it is central to fully understand the component flow of functional components. Equally such, this aspect is an of import topic in this article.
I aim to provide a guide that both newbies and experienced React developers will find valuable and informative. Throughout the article, I provide many code examples to explicate crucial concepts. These code snippets are role of my companion GitHub project.
A whole new mental model: The core concepts of useEffect
Beginning of all, you need to start thinking in effects.
"At that place won't be much to learn. In fact, nosotros'll spend most of our time unlearning."
– Dan Abramov
What are effects, actually? Examples are:
- Fetching data
- Reading from local storage
- Registering and deregistering event listeners
React'southward effects are a completely different beast than the lifecycle methods of class-based components. The abstraction level differs, besides.
"I've found Hooks to be a very powerful abstraction — perhaps a little besides powerful. As the saying goes, with great power comes great responsibility."
– Bryan Manuele
To their credit, lifecycle methods do give components a predictable structure. The code is more explicit in contrast to effects, and so developers can directly spot the relevant parts (e.yard., componentDidMount) in terms of performing tasks at item lifecycle phases (e.g., on component unmount).
As we volition see later, the useEffect Hook fosters separation of concerns and reduces code duplication. For example, the official React docs show that you can avert the duplicated code that results from lifecycle methods with i useEffect statement.
The key concepts of using furnishings
Before nosotros keep, we should summarize the main concepts y'all'll need to understand to master useEffect. Throughout the article, I volition highlight the different aspects in great detail.
- You must have a thorough understanding of when components (re-)render because furnishings run subsequently every render cycle.
- Effects are always executed after render, simply you accept options to opt out from this behavior.
- To opt out or skip effects, you have to understand basic JavaScript concepts about values. An effect is only rerun if at least i of the values specified as function of the effect's dependencies has changed since the final return cycle.
- You lot should ensure that components are not re-rendered unnecessarily. This constitutes another strategy to skip unnecessary reruns of effects.
- Yous take to understand that functions defined in the trunk of your function component get recreated on every return wheel. This has an bear upon if you use information technology inside of your result. There are strategies to cope with it (hoist them outside of the component, ascertain them inside of the issue, apply
useCallback). - You lot have to understand basic JavaScript concepts such as stale closures, otherwise you might take problem tackling problems with outdated props or state values inside of your issue. There are strategies to solve this, e.chiliad., with an consequence's dependency array or with the
useRefHook. - You should non ignore suggestions from the React Hooks ESLint plugin. Do non blindly remove dependencies (and rashly ignore ESLint warnings) or carelessly utilize ESLint'south disable comments; you nearly likely take introduced a bug. Y'all may however lack agreement of some important concept.
- Do non mimic the lifecycle methods of class-based components. This way of thinking does more than harm than skilful. Instead, think more in terms of data flow and state associated with furnishings because you run furnishings based on state changes across render cycles.
The post-obit tweet provides a dainty mode to think near the last bullet point:
"The question is not 'when does this effect run,' the question is 'with which country does this effect synchronize with?' "
– Ryan Florence
Always utilize useEffect for asynchronous tasks
For your young man developers, useEffect code blocks are articulate indicators of asynchronous tasks. Of course, it is possible to write asynchronous code without useEffect, but it is non the "React mode," and it increases both complexity and the likelihood of introducing errors.
Instead of writing asynchronous code without useEffect that might block the UI, utilizing useEffect is a known pattern in the React community — peculiarly the way the React team has designed it to execute side effects.
Another advantage of using useEffect is that developers can easily overview the code and quickly recognize code that is executed "outside the control flow," which becomes relevant only afterward the offset render cycle.
On top of that, useEffect blocks are candidates to extract into reusable and even more semantic custom Hooks.
Use multiple effects to divide concerns
Don't be afraid to apply multiple useEffect statements in your component. While useEffect is designed to handle only ane concern, yous'll sometimes need more than one event.
When you lot endeavor to use only one effect for multiple purposes, information technology decreases the readability of your code, and some use cases are direct-upwardly not realizable.
When are effects executed within the component lifecycle?
First, a reminder: don't call up in lifecycle methods anymore! Don't effort to mimic these methods! I will go into more detail about the motives afterward.
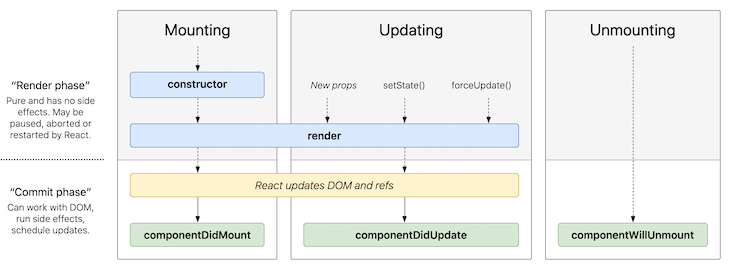
This interactive diagram shows the React phases in which certain lifecycle methods (east.m., componentDidMount) are executed.

In dissimilarity, the next diagram shows how things work in the context of functional components.

This may sound strange at commencement, but effects defined with useEffect are invoked after render. To be more specific, it runs both afterward the start return and later on every update. In contrast to lifecycle methods, effects don't block the UI because they run asynchronously.
If you are new to React, I would recommend ignoring form-based components and lifecycle methods and instead learn how to develop functional components and how to decipher the powerful possibilities of furnishings. Class-based components are rarely used in more than contempo React evolution projects.
If you are a seasoned React programmer and are familiar with form-based components, of course you have to do some of the same things in your projects today as yous did two years agone when there were no Hooks.
Every bit an instance, information technology is pretty mutual to "do something" when the component is commencement rendered. The difference with Hooks here is subtle: you do not do something after the component is mounted, you do something after the component is first presented to the user. As others have noted, Hooks force you to call up more than from the user'south perspective.
The whole process may be hard to understand at beginning, just we'll wait at the different parts bit by fleck, so you'll have a consummate understanding in the terminate.
The useEffect control flow at a glance
This department briefly describes the command flow of effects. The following steps are carried out for a functional React component if at least ane consequence is defined.
- Based on a state, prop, or context change, the component will be re-rendered.
- If one or more
useEffectdeclarations exist for the component, React checks eachuseEffectto determine whether it fulfills the conditions to execute the implementation (the body of the callback function provided as get-go argument). In this case, "conditions" mean that one or more dependencies have changed since the terminal render bicycle.
Dependencies are array items provided equally the optional second statement of the useEffect call. Assortment values must be from the component scope (i.e., props, country, context, or values derived from the aforementioned).
- Later on execution of every effect, scheduling of new furnishings occurs based on every effect's dependencies. If an result does not specify a dependency assortment at all, it ways that this effect is executed later on every render bike.
- Cleanup is an optional step for every event if the body of the
useEffectcallback office (showtime argument) returns a so-chosen "cleanup callback function." In this case, the cleanup function gets invoked before the execution of the effect beginning with the second scheduling bicycle. This too means that if there is no second execution of an effect scheduled, the cleanup office is invoked earlier the React component gets destroyed.
I am quite sure that this lifecycle won't be entirely clear to you if you accept picayune experience with effects. That's why I explain every single aspect in nifty detail throughout this article. I encourage y'all to return to this section later — I'm certain your side by side read will be totally articulate.
How to execute side effects with useEffect
The signature of the useEffect Hook looks similar this:
useEffect( () => { // execute side issue }, // optional dependency array [ // 0 or more than entries ] ) Because the second argument is optional, the following execution is perfectly fine:
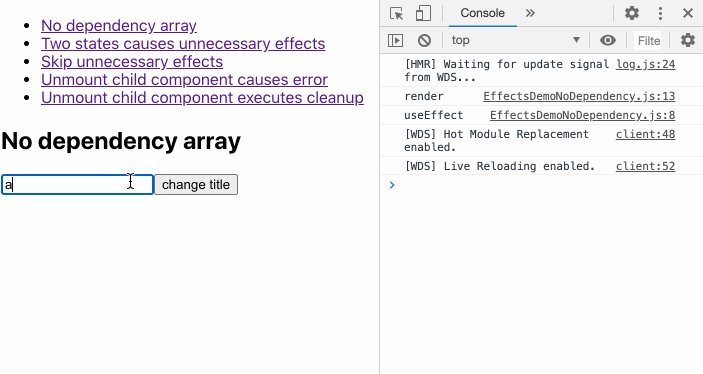
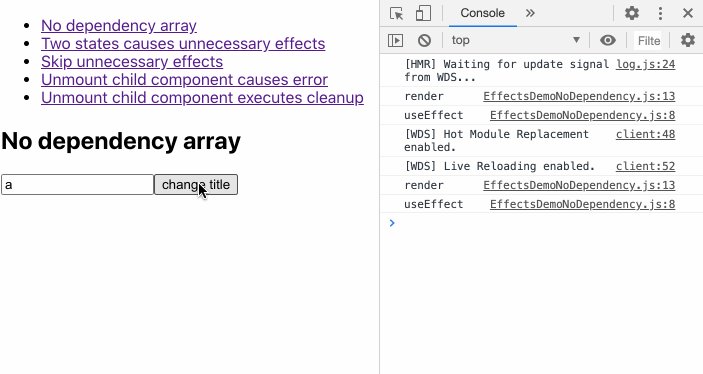
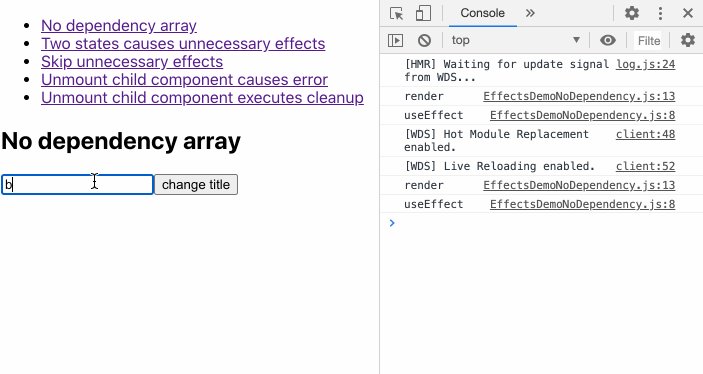
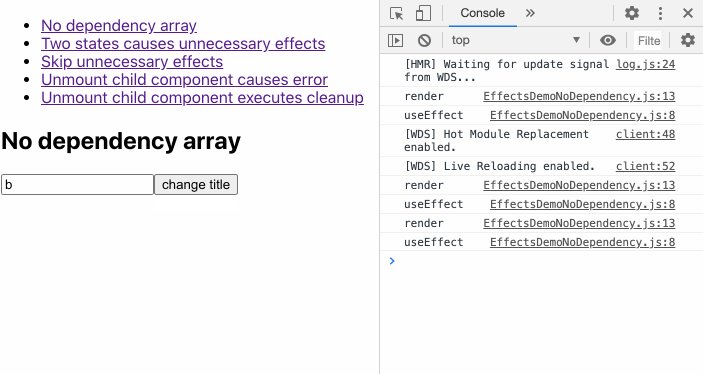
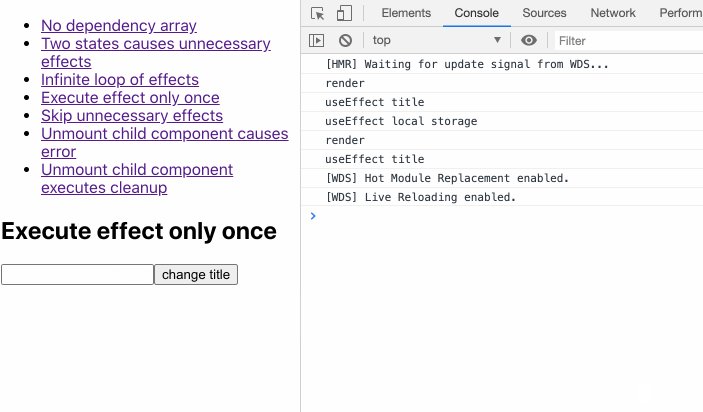
useEffect(() => { // execute side event }) Let's take a look at an example. The user tin change the document title with an input field.
import React, { useState, useRef, useEffect } from "react"; office EffectsDemoNoDependency() { const [championship, setTitle] = useState("default title"); const titleRef = useRef(); useEffect(() => { console.log("useEffect"); document.title = championship; }); const handleClick = () => setTitle(titleRef.current.value); panel.log("render"); return ( <div> <input ref={titleRef} /> <button onClick={handleClick}>change title</button> </div> ); } The useEffect statement is only divers with a unmarried, mandatory statement to implement the bodily effect to execute. In our instance, we utilise the state variable representing the title and assign its value to document.title.
Because we skipped the 2d argument, this useEffect is called after every render. Because we implemented an uncontrolled input field with the aid of the useRef Hook, handleClick is only invoked after the user clicks on the push. This causes a re-return considering setTitle performs a state change.
Afterward every return bicycle, useEffect is executed again. To demonstrate this, I added two console.log statements.

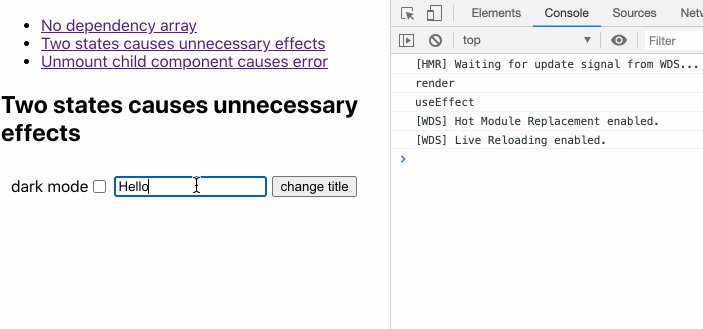
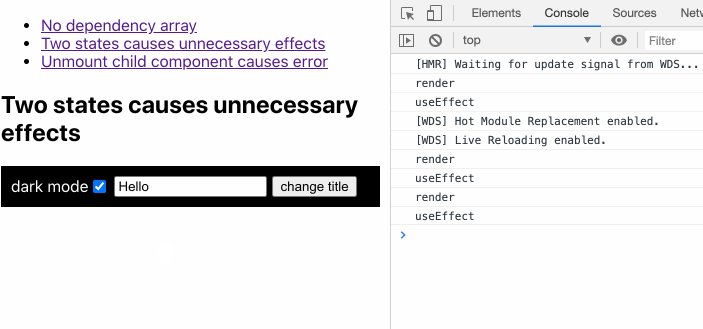
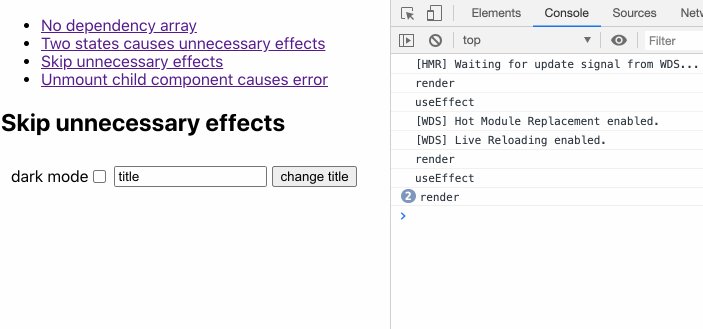
The start two log outputs are due to the initial rendering later on the component was mounted. Let'south add another land variable to the case to toggle a dark manner with the help of a checkbox.
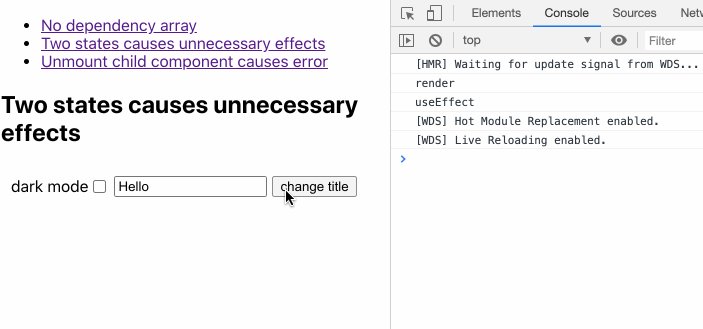
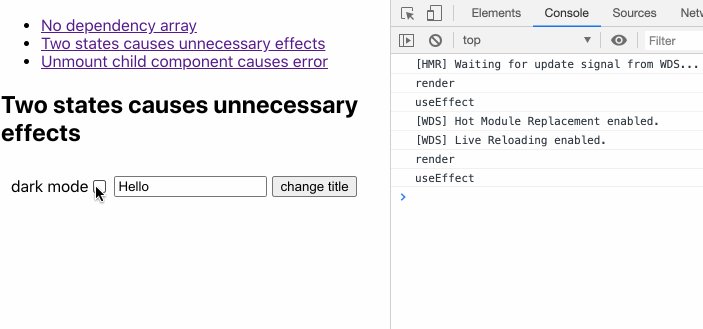
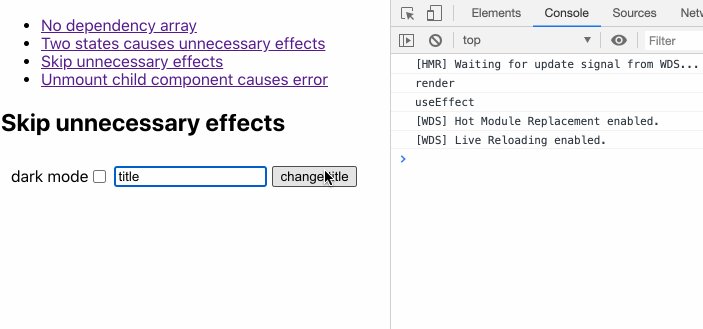
function EffectsDemoTwoStates() { const [title, setTitle] = useState("default title"); const titleRef = useRef(); const [darkMode, setDarkMode] = useState(fake); useEffect(() => { console.log("useEffect"); document.championship = title; }); console.log("render"); const handleClick = () => setTitle(titleRef.current.value); const handleCheckboxChange = () => setDarkMode((prev) => !prev); render ( <div className={darkMode ? "dark-fashion" : ""}> <label htmlFor="darkMode">dark mode</characterization> <input name="darkMode" type="checkbox" checked={darkMode} onChange={handleCheckboxChange} /> <input ref={titleRef} /> <button onClick={handleClick}>alter championship</push> </div> ); } However, this example leads to unnecessary effects when y'all toggle the darkMode state variable.

Of course, it's not a huge bargain in this example, but you tin imagine more problematic use cases that crusade bugs or at least performance issues. Permit's have a look at the post-obit code and try to read the initial championship from local storage, if available, in an additional useEffect cake.
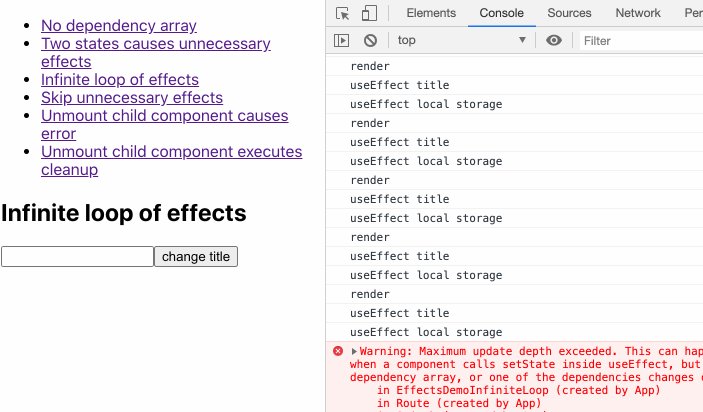
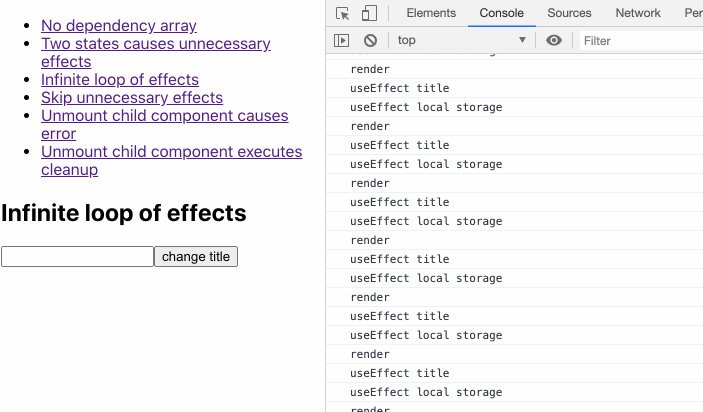
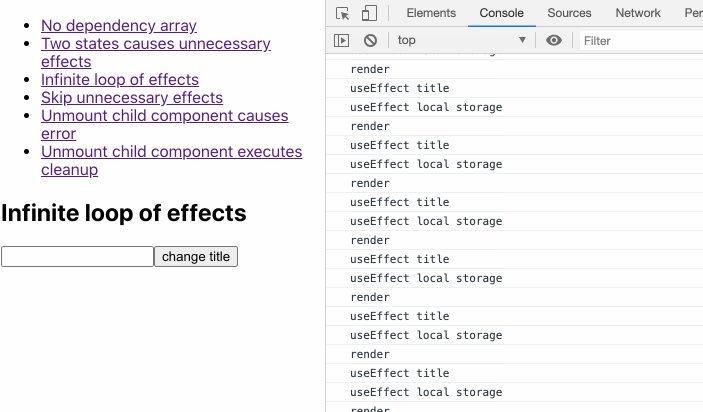
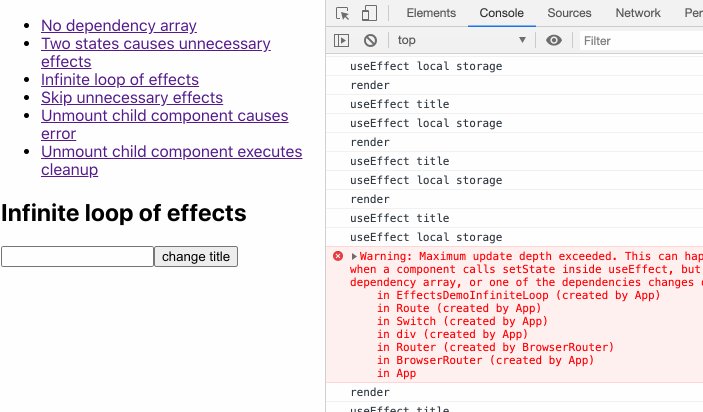
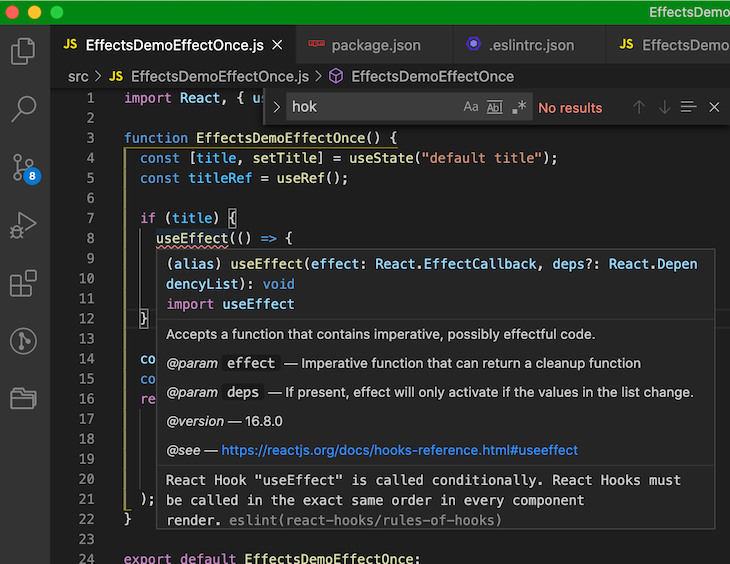
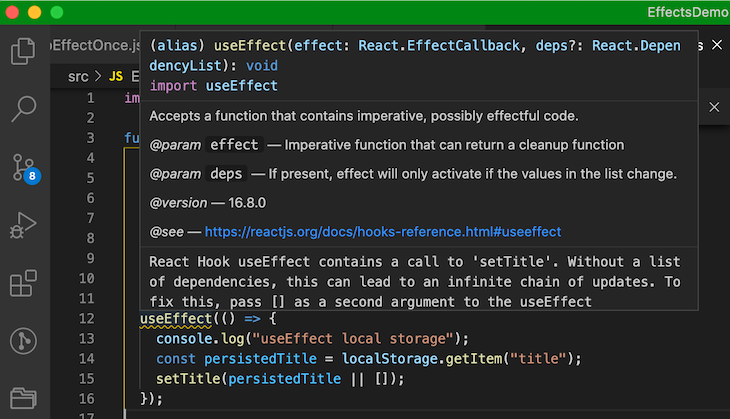
role EffectsDemoInfiniteLoop() { const [championship, setTitle] = useState("default title"); const titleRef = useRef(); useEffect(() => { console.log("useEffect championship"); certificate.championship = title; }); useEffect(() => { console.log("useEffect local storage"); const persistedTitle = localStorage.getItem("title"); setTitle(persistedTitle || []); }); console.log("render"); const handleClick = () => setTitle(titleRef.current.value); return ( <div> <input ref={titleRef} /> <button onClick={handleClick}>alter championship</push button> </div> ); } As you tin see, we have an infinite loop of furnishings because every country change with setTitle triggers another effect, which updates the state once again.

The importance of the dependency array
Let'southward become back to our previous example with two states (title and nighttime mode). Why practise nosotros have the problem of unnecessary effects?
Once more, if you lot do non provide a dependency array, every scheduled useEffect is executed. This means that after every render bike, every effect defined in the corresponding component is executed i afterwards the other based on the positioning in the source code.
And so the order of your effect definitions thing. In our case, our single useEffect argument is executed whenever one of the state variables alter.
You have the ability to opt out from this behavior. This is managed with dependencies you provide as array entries. In these cases, React simply executes the useEffect statement if at least ane of the provided dependencies has changed since the previous run. In other words, with the dependency array, you make the execution dependent on certain conditions.
More often than not, this is what nosotros want; we usually want to execute side effects later on specific conditions, e.g., data has inverse, a prop changed, or the user first sees our component. Another strategy to skip unnecessary effects is to forestall unnecessary re-renders in the first place with, e.g., React.memo, as we'll see later.
Back to our example where we want to skip unnecessary effects after an intended re-return, we but accept to add an array with title every bit a dependency. With that, the event is merely executed when the values between render cycles differ.
useEffect(() => { panel.log("useEffect"); document.title = title; }, [title]); Here's the complete lawmaking snippet:
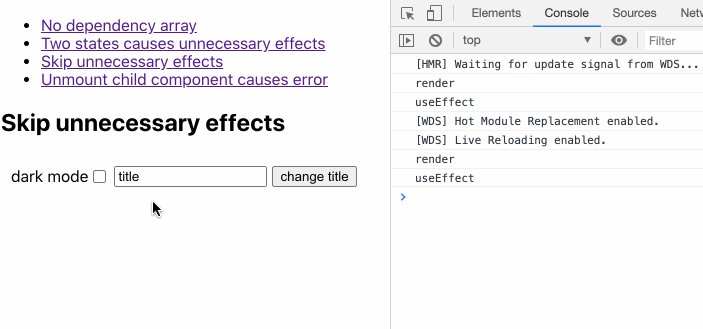
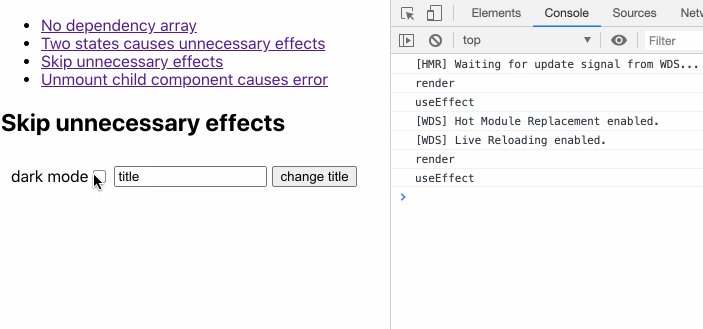
function EffectsDemoTwoStatesWithDependeny() { const [championship, setTitle] = useState("default title"); const titleRef = useRef(); const [darkMode, setDarkMode] = useState(faux); useEffect(() => { console.log("useEffect"); document.championship = title; }, [championship]); console.log("render"); const handleClick = () => setTitle(titleRef.electric current.value); const handleCheckboxChange = () => setDarkMode((prev) => !prev); render ( <div className={darkMode ? "view dark-mode" : "view"}> <label htmlFor="darkMode">dark style</label> <input name="darkMode" blazon="checkbox" checked={darkMode} onChange={handleCheckboxChange} /> <input ref={titleRef} /> <button onClick={handleClick}>modify title</push> </div> ); } Equally yous can see in the recording, effects are simply invoked equally expected on pressing the push.

Information technology is too possible to add an empty dependency array. In this case, effects are only executed once; it is like to the componentDidMount() lifecycle method. To demonstrate this, let'due south take a look at the previous instance with the infinite loop of effects.
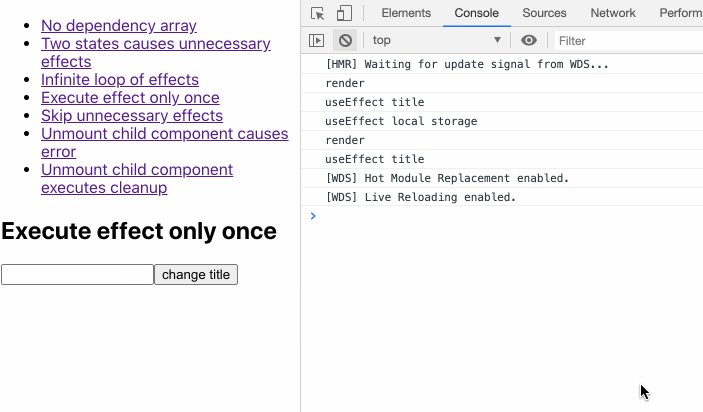
role EffectsDemoEffectOnce() { const [title, setTitle] = useState("default championship"); const titleRef = useRef(); useEffect(() => { panel.log("useEffect title"); document.title = title; }); useEffect(() => { console.log("useEffect local storage"); const persistedTitle = localStorage.getItem("championship"); setTitle(persistedTitle || []); }, []); panel.log("render"); const handleClick = () => setTitle(titleRef.current.value); return ( <div> <input ref={titleRef} /> <button onClick={handleClick}>change title</push button> </div> ); } We just added an empty array every bit our 2d argument. Because of this, the consequence is only executed once after the showtime render and skipped for the following render cycles.

If you lot call back near information technology, this behavior makes sense. In principle, the dependency assortment says, "Execute the effect provided by the first statement after the next return wheel whenever 1 of the arguments changes." However, nosotros don't have whatsoever argument, so dependencies will never change in the future.
That'southward why using an empty dependency array makes React invoke an effect only once — after the first render. The 2nd render along with the second useEffect championship is due to the state change invoked by setTitle() after we read the value from local storage.
The rules of Hooks: A brief aside
Earlier nosotros go along with more examples, we have to talk virtually the general rules of Hooks. These are not exclusive to the useEffect Claw, merely it'south important to understand at which places in your code you can ascertain furnishings. You lot need to follow rules to utilize Hooks:
- Hooks tin can only be invoked from the top-level function constituting your functional React component.
- Hooks may not be called from nested code (due east.m., loops, weather condition, or another function torso).
- Custom Hooks are special functions, still, and Hooks may be called from the top-level function of the custom Claw. In add-on, rule ii is as well true.
How the React Hooks ESLint plugin promotes understanding of the rules of Hooks
There'southward a handy ESLint plugin that assists y'all in following the rules of Hooks. It lets you know if you violate one of the rules.

In add-on, information technology helps you to provide a correct dependency array for effects in order to prevent bugs.

This plugin is peachy because, in practice, you might miss the opportunity to add together dependencies to the listing; this is non always obvious at first. Besides, devil-may-care mistakes can happen at any time. I similar the plugin because its messages foster learning more near how effects piece of work.
If you don't empathize why the plugin wants y'all to add together a certain dependency, delight don't prematurely ignore it! You should at least have a very good explanation for doing so. I take recently discovered that, in some circumstances, you nearly likely volition have a bug if you lot omit the dependency.
useEffect(() => { // ... // eslint-disable-next-line react-hooks/exhaustive-deps }, []); Finally, be aware that the plugin is not omniscient. You have to accept that the ESLint plugin — even though it's crawly — cannot sympathise the runtime behavior of your code. It tin can merely employ static code assay. In that location are certainly cases where the plugin cannot assistance you.
Nevertheless, I accept no arguments confronting integrating the plugin into your projection setup. It reduces error-proneness and increases robustness. In addition, take a closer look at the provided suggestions; they might enable new insights into concepts you oasis't grasped completely. It is worth googling the bulletin to acquire more nigh the background in discussions.
With all that said, you shouldn't exist so dogmatic as to satisfy the plugin all the time. Check out the setup in the companion project for this article.
What are legitimate dependency assortment items?
This brings us to an important question: What items should be included in the dependency array? According to the React Docs, y'all have to include all values from the component scope that change their values between re-renders.
What does this mean, exactly? All external values referenced inside of the useEffect callback function, such as props, state variables, or context variables, are dependencies of the result. Ref containers (i.e., what yous directly get from useRef() and non the electric current property) are also valid dependencies. Fifty-fifty local variables, which are derived from the same values, take to be listed in the dependency array.
Information technology is essential to understand the conceptual thinking of effects; the React team wants you to care for every value used inside of the upshot as dynamic. So fifty-fifty if you use a non-function value within the effect, and you are pretty sure this value is unlikely to modify, you should include the value in the dependency array.
That's because — however unlikely it may be — there is still a chance the value will modify. Who knows whether the component will get refactored? Of a sudden, the value is no longer constant in every instance, and you might take introduced a potential stale prop/land/context problems.
Therefore, make certain to add every value from the component telescopic to the listing of dependencies because you lot should treat every value as mutable. Remember that if at least 1 of the dependencies in the array is dissimilar from the previous render, the outcome will exist rerun.
Utilizing cleanup functions
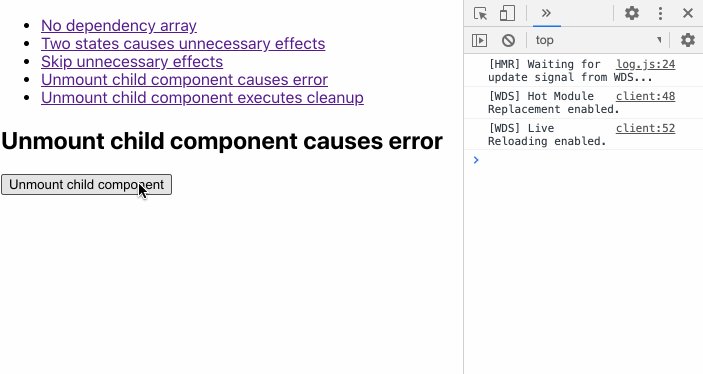
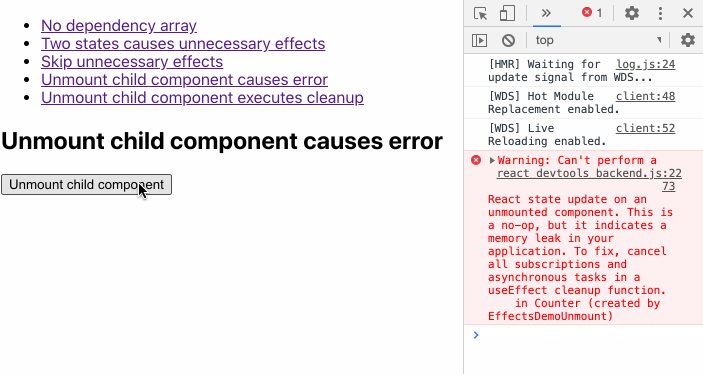
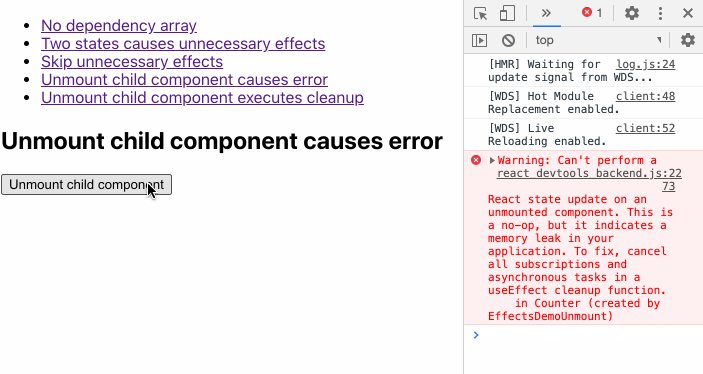
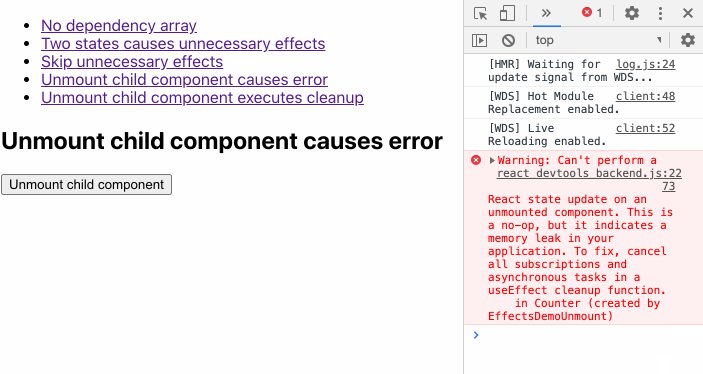
The next snippet shows an instance to demonstrate a problematic consequence.
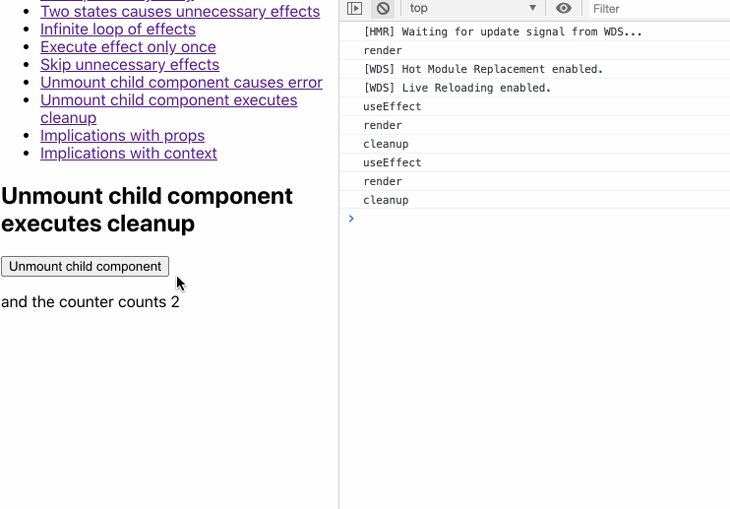
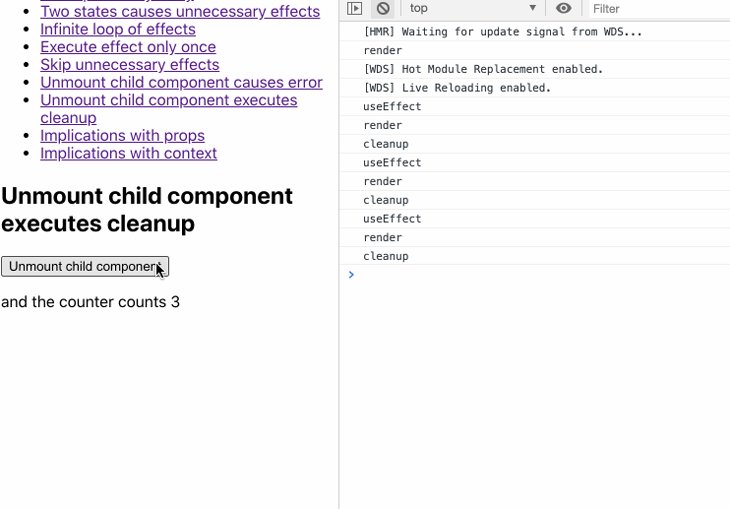
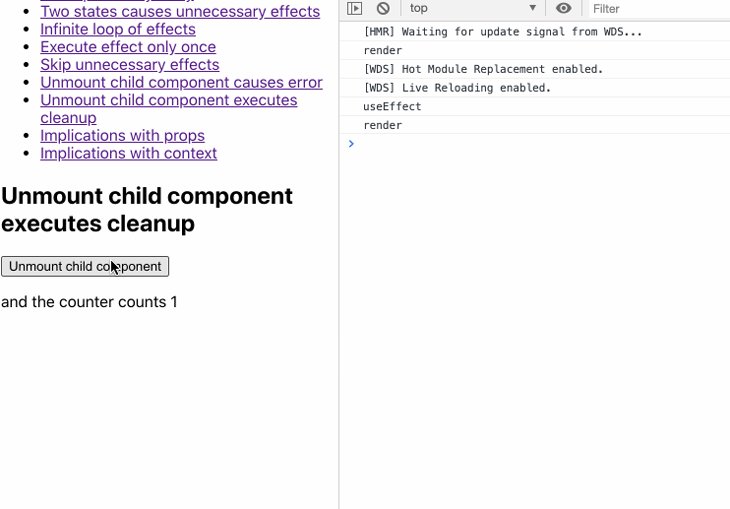
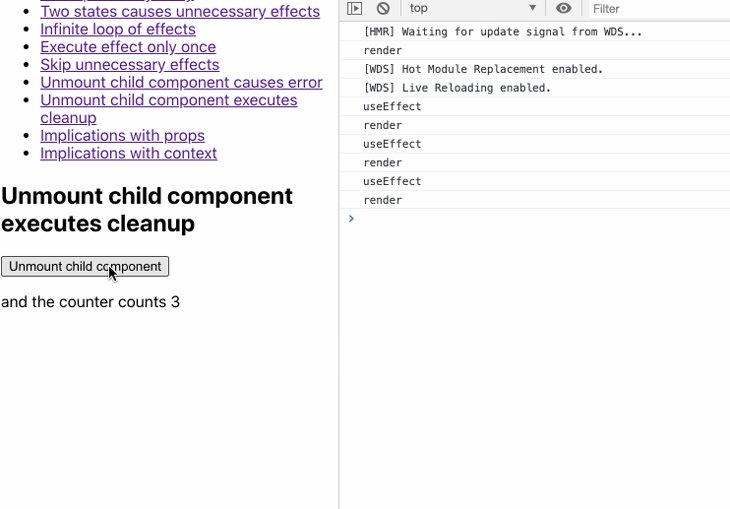
function Counter() { const [count, setCount] = useState(0); useEffect(() => { const interval = setInterval(function () { setCount((prev) => prev + one); }, 1000); }, []); render <p>and the counter counts {count}</p>; } function EffectsDemoUnmount() { const [unmount, setUnmount] = useState(false); const renderDemo = () => !unmount && <Counter />; return ( <div> <push button onClick={() => setUnmount(truthful)}>Unmount kid component</button> {renderDemo()} </div> ); } This lawmaking implements a React component representing a counter that increases a number every 2d. The parent component renders the counter and allows you to destroy the counter past clicking on a push button. Take a look at the recording to see what happens when a user clicks on that button.

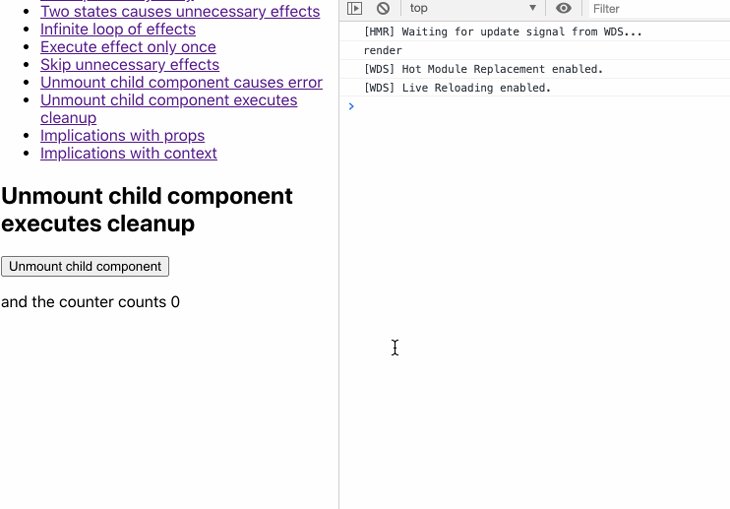
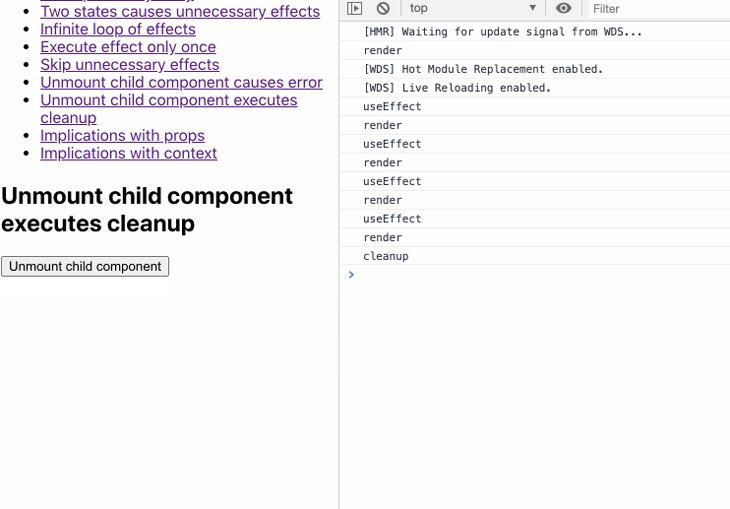
The child component has registered an interval that invokes a part every second. Still, the component was destroyed without unregistering the interval. After the component is destroyed, the interval is still active and wants to update the component's land variable (count), which no longer exists.
The solution is to unregister the interval right before unmount. This is possible with a cleanup function. Therefore, you have to return a callback function inside the consequence's callback trunk.
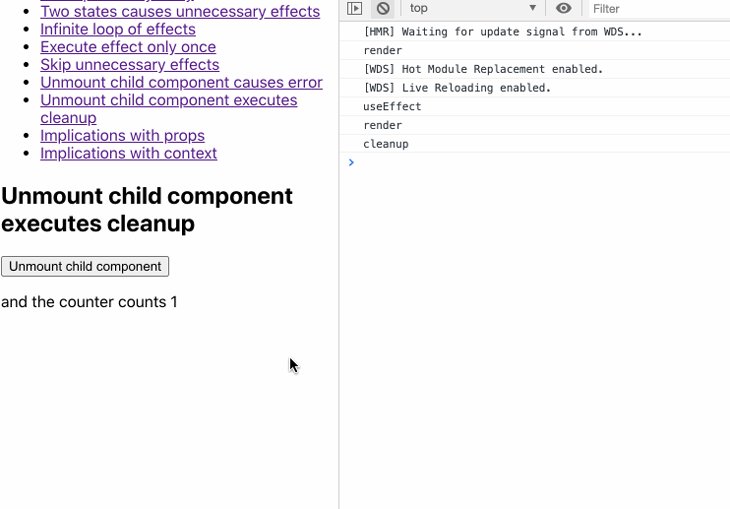
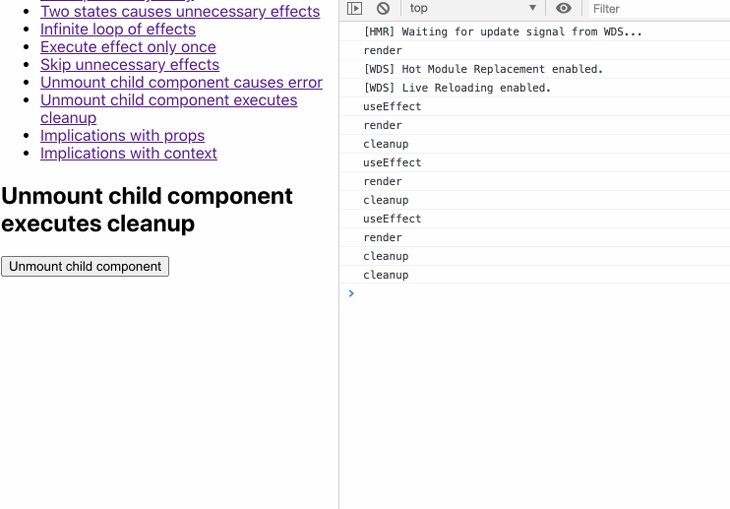
useEffect(() => { const interval = setInterval(office () { setCount((prev) => prev + one); }, 1000); // render optional function for cleanup // in this instance acts like componentWillUnmount render () => clearInterval(interval); }, []); I want to emphasize that cleanup functions are not but invoked before destroying the React component. An effect's cleanup office gets invoked every time, right before the execution of the adjacent scheduled effect.
Let's take a closer await at our example. We used a trick to take an empty dependency assortment in the outset place, then the cleanup function acts like a componentWillUnmount() lifecycle method. If nosotros practice not telephone call setCount with a callback role that gets the previous value as an argument, we need to come up upwardly with the post-obit code, wherein we add count to the dependencies array:
useEffect(() => { panel.log("useEffect") const interval = setInterval(function () { setCount(count + i); }, 1000); // return optional function for cleanup // in this case, this cleanup fn is called every time count changes return () => { console.log("cleanup"); clearInterval(interval); } }, [count]); 
In comparison, the former example executes the cleanup function only once — on mountain — because we prevented the use of the state variable (count) directly.
useEffect(() => { console.log("useEffect") const interval = setInterval(part () { setCount(prev => prev + i); }, 1000); // render optional function for cleanup // in this case, this cleanup fn is called every time count changes return () => { console.log("cleanup"); clearInterval(interval); } }, []); 
In this context, the latter approach is a tiny operation optimization because we reduce the number of cleanup function calls.
I hope these example have convinced you lot that working with effects is different from lifecycle methods and that it is ultimately not beneficial to try to mimic these methods.
Implications of prop and country changes
There is a natural correlation between prop changes and the execution of furnishings considering they crusade re-renders, and equally we already know, effects are scheduled after every render bicycle.
Consider the following example. The programme is that the Counter component'southward interval can be configured past a prop with the same name.
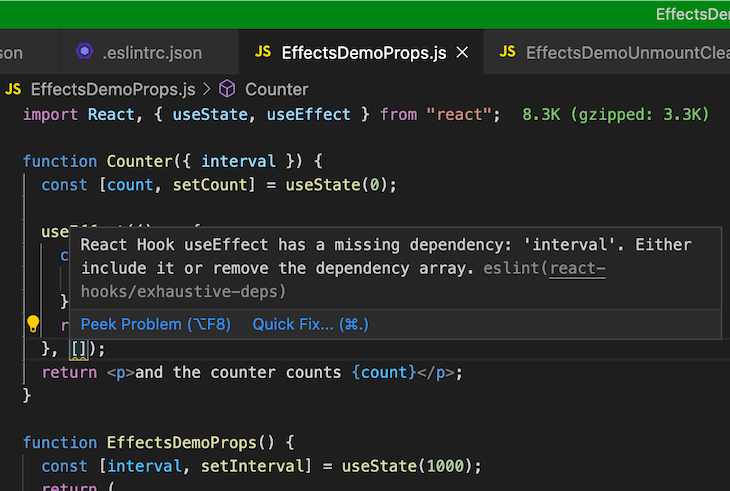
part Counter({ interval }) { const [count, setCount] = useState(0); useEffect(() => { const counterInterval = setInterval(office () { setCount((prev) => prev + one); }, interval); return () => clearInterval(counterInterval); }, []); render <p>and the counter counts {count}</p>; } function EffectsDemoProps() { const [interval, setInterval] = useState(m); return ( <div> <input blazon="text" value={interval} onChange={(evt) => setInterval(evt.target.value)} /> <Counter interval={interval} /> </div> ); } The handy ESLint plugin points out that we are missing something important: considering we haven't added the interval prop to the dependency array (having instead divers an empty array), the change to the input field in the parent component is without effect. The initial value of yard is used even after we adjust the value of the input field.

Instead, we have to add the prop to the dependency array:
useEffect(() => { const counterInterval = setInterval(function () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, [interval]); Now things look much meliorate.

More than on prop changes, and using the useCallback Hook
Let's extend the example a fleck to demonstrate more pivotal concepts in conjunction with prop changes.
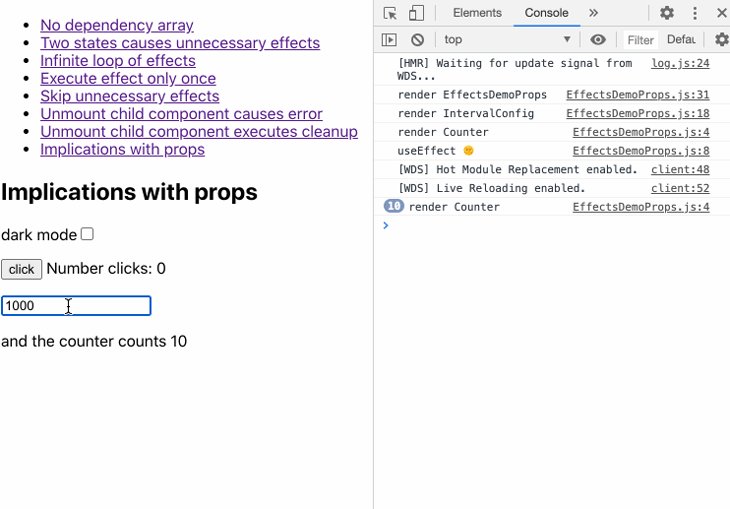
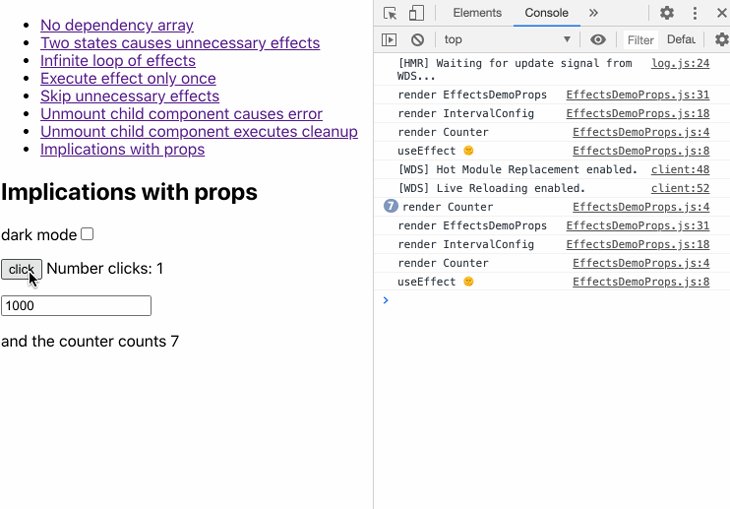
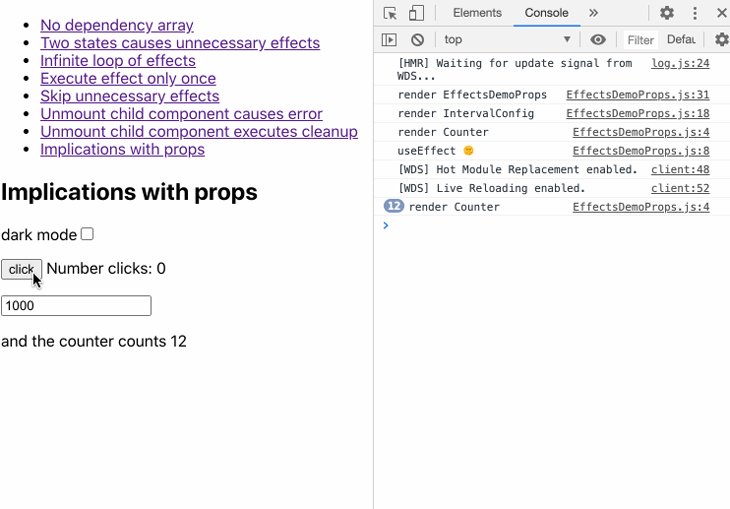
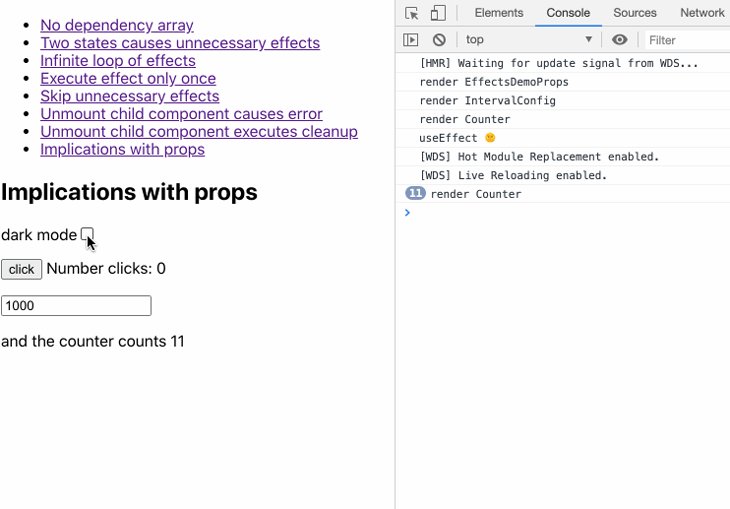
const Counter = ({ interval, onDarkModeChange }) => { panel.log("render Counter"); const [count, setCount] = useState(0); useEffect(() => { console.log(`useEffect ${onDarkModeChange()}`); const counterInterval = setInterval(function () { setCount((prev) => prev + 1); }, interval); render () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); return <p>and the counter counts {count}</p>; }; const IntervalConfig = ({ onDarkModeChange }) => { console.log("render IntervalConfig"); const [interval, setInterval] = useState(1000); const onChange = (evt) => setInterval(evt.target.value); render ( <div> <input blazon="text" value={interval} onChange={onChange} /> <Counter interval={interval} onDarkModeChange={onDarkModeChange} /> </div> ); }; const EffectsDemoProps = () => { panel.log("render EffectsDemoProps"); const [numberClicks, setNumberClicks] = useState(0); const [darkMode, setDarkMode] = useState(false); const onDarkModeChange = () => (darkMode ? "🌙" : "🌞"); return ( <div style={ darkMode ? { backgroundColor: "black", color: "white" } : { backgroundColor: "white", color: "black" } } > <label htmlFor="darkMode">dark style</label> <input name="darkMode" type="checkbox" checked={darkMode} onChange={() => setDarkMode((prev) => !prev)} /> <p> <button onClick={() => setNumberClicks((prev) => prev + 1)}> click </push button> <bridge> Number clicks: {numberClicks}</span> </p> <IntervalConfig onDarkModeChange={onDarkModeChange} /> </div> ); }; I added log statements to bespeak all component renderings, also every bit the invocation of our useEffect argument. Let's take a look at what happens.

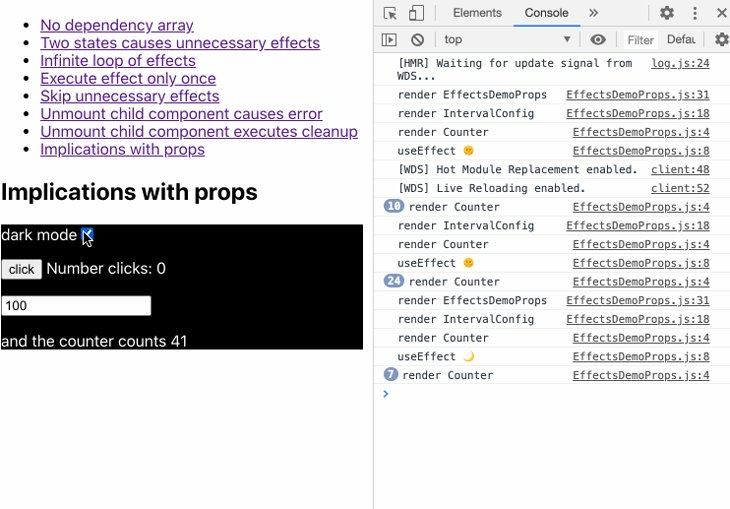
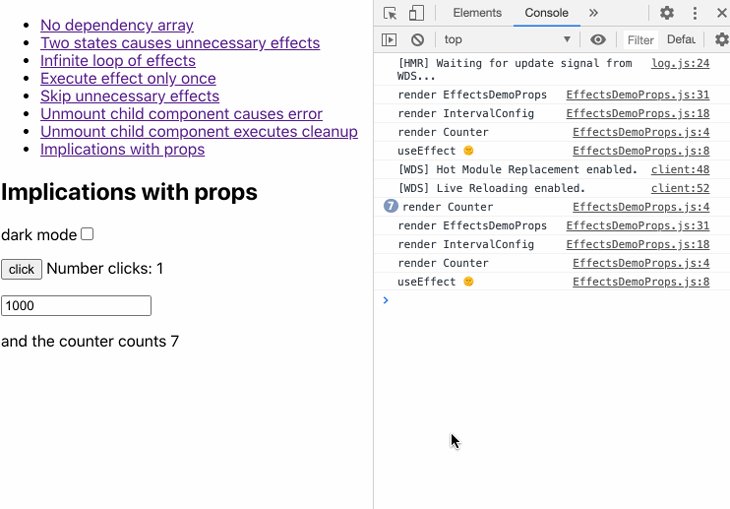
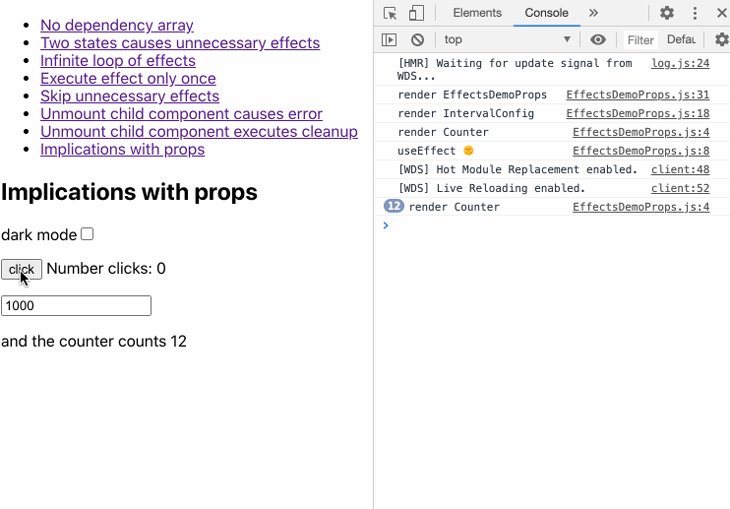
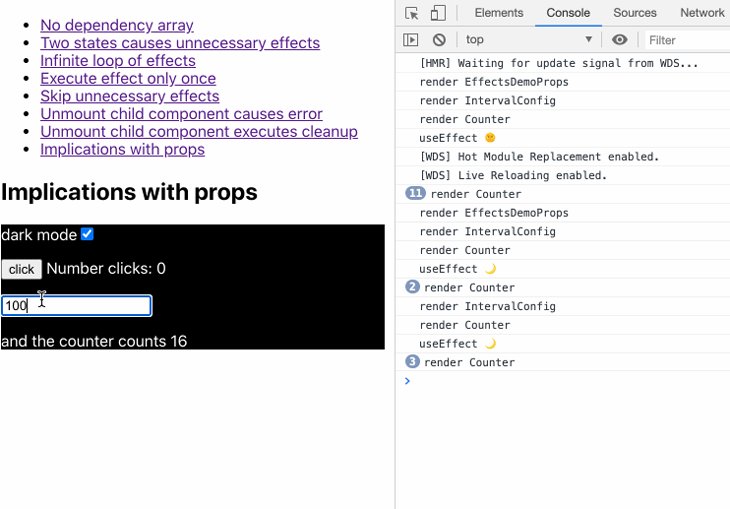
So far, so good — nosotros can toggle the night mode checkbox, and the effect should be executed, also. The callback function to exist executed, onDarkModeChange, is passed down the component tree to the Counter component. We added it to the dependency array of the useEffect statement as suggested past the ESLint plugin.
useEffect(() => { console.log(`useEffect ${onDarkModeChange()}`); const counterInterval = setInterval(function () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); As you tin see from the recording, the outcome is executed if one of the two props, interval or onDarkModeChange, changes.
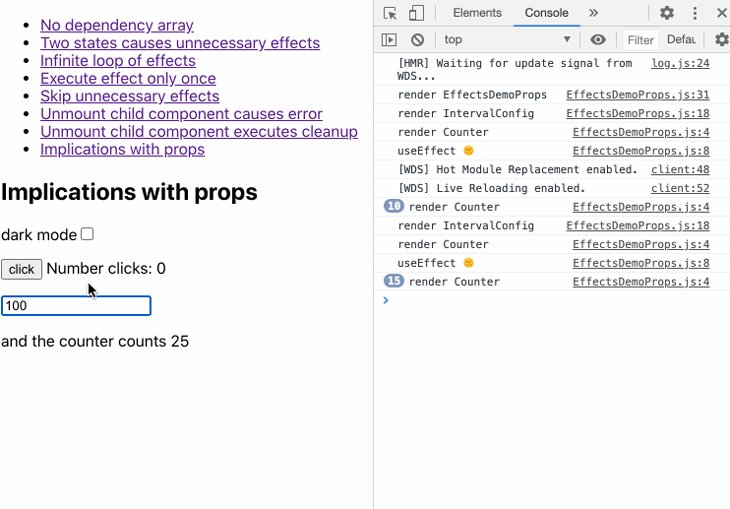
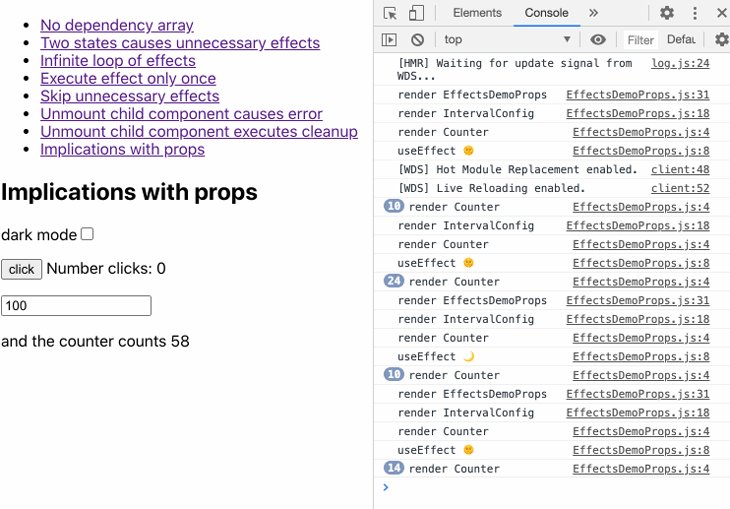
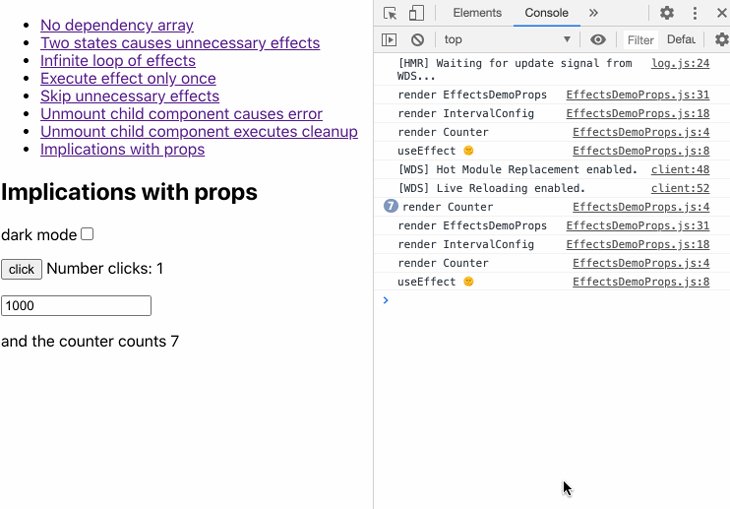
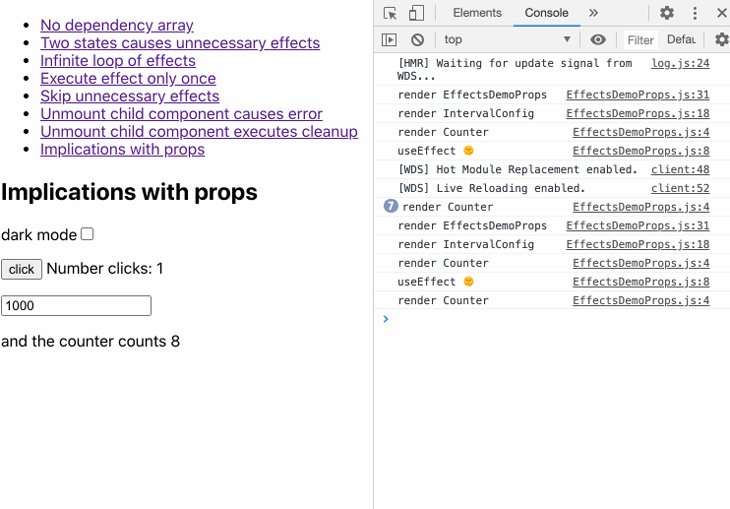
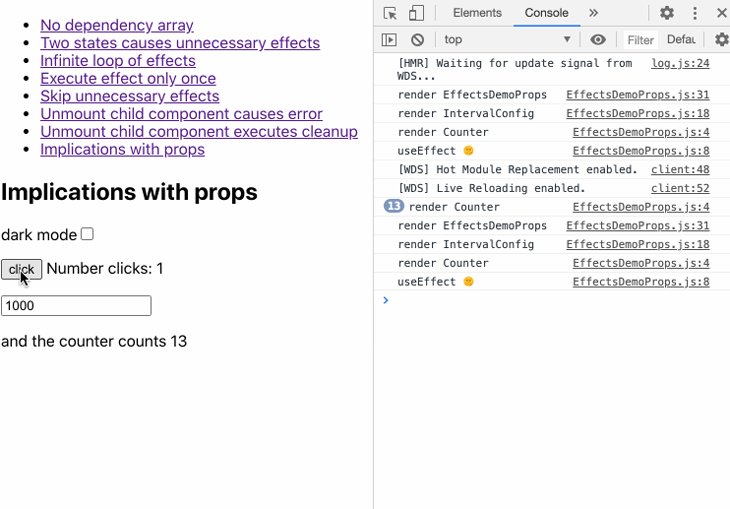
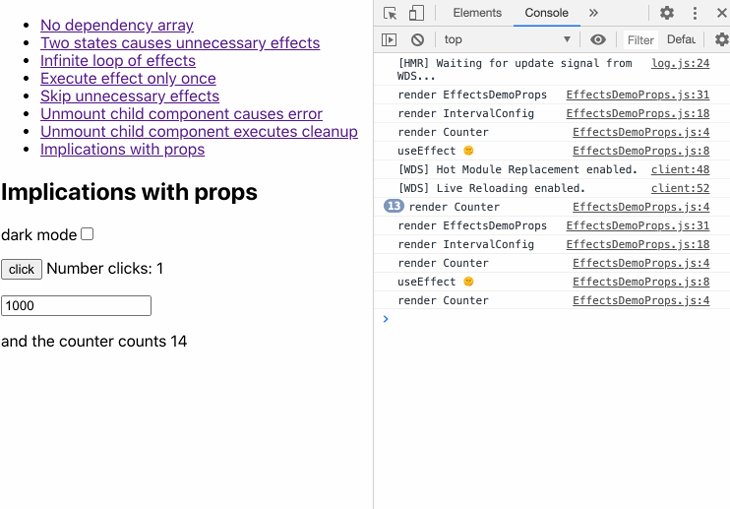
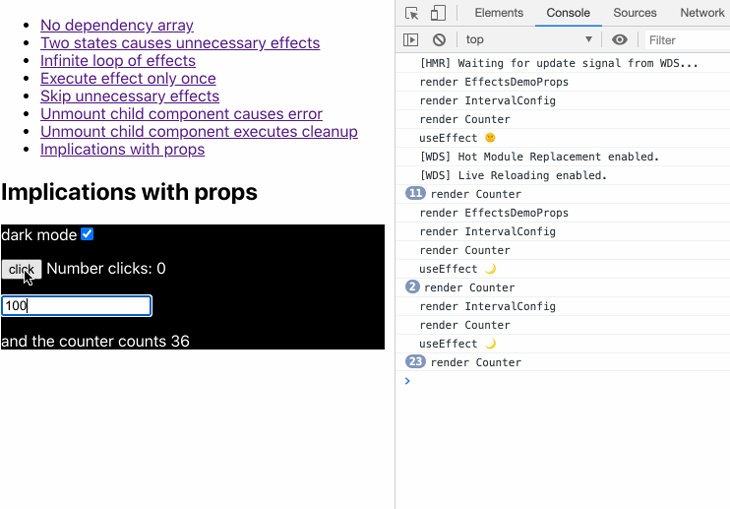
All good? Non so fast — every bit you can run across from the adjacent recording, if nosotros click on the button, the effect is mistakenly executed.

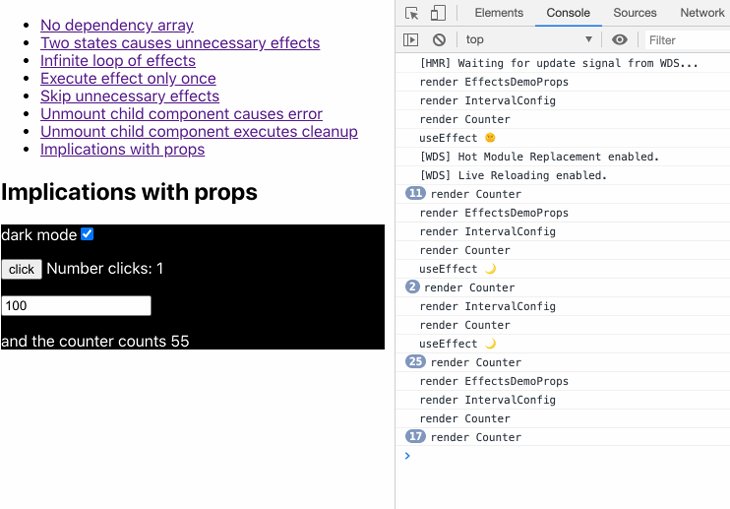
Certain, the country of the EffectsDemoProps changes, and this component is rendered along with its kid components. The solution is to apply React.memo, correct?
const Counter = React.memo(({ interval, onDarkModeChange }) => { // ... }); const IntervalConfig = React.memo(({ onDarkModeChange }) => { // ... }); Well, the components are yet rendered, and the effect is yet mistakenly executed.

Why is our Counter component's effect executed? The problem lies in the onDarkModeChange function.
const EffectsDemoProps = () => { // ... const onDarkModeChange = () => (darkMode ? "🌙" : "🌞"); // ... }; On button click, the numberClicks state of the EffectsDemoProps component gets changed, and the component is thus re-rendered.
This is considering onDarkModeChange is defined inline of the component and gets recreated every time the component re-renders. So even if you use React.memo on the child components, they get re-rendered because the passed onDarkModeChange office prop points to another reference every fourth dimension.
This is why it is crucial to understand the identity of values. In dissimilarity to recreated archaic values like numbers, a recreated function points to some other "prison cell" in retentiveness. That's why the role values differ.
We can fix this with the useCallback Hook. In improver, we practise not necessarily need to utilise React.memo because it'south not really a trouble to go the child components re-rendered in our example. However, we desire to execute the effect only when the interval value or the darkMode value changes.
import React, { useState, useEffect, useCallback } from "react"; const Counter = ({ interval, onDarkModeChange }) => { // ... }; const IntervalConfig = ({ onDarkModeChange }) => { // ... }; const EffectsDemoProps = () => { // .. const onDarkModeChange = useCallback(() => { render darkMode ? "🌙" : "🌞"; }, [darkMode]); // ... }; With useCallback, React only creates a new function whenever one of the dependencies changes — in our case, the darkMode state variable. With this in place, our example works as expected.

useCallback with useContext
If nosotros modify the case and use React Context with the useContext Hook instead of passing downwardly props to the child components, we however need to utilize useCallback for the onDarkModeChange dependency. The reasons are the same as in the previous section.
import React, { useState, useEffect, useCallback, useContext } from "react"; const EffectsContext = React.createContext(null); const Counter = ({ interval }) => { const [count, setCount] = useState(0); const { onDarkModeChange } = useContext(EffectsContext); useEffect(() => { const counterInterval = setInterval(function () { setCount((prev) => prev + i); }, interval); return () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); return <p>and the counter counts {count}</p>; }; const IntervalConfig = () => { const [interval, setInterval] = useState(chiliad); const onChange = (evt) => setInterval(evt.target.value); return ( <div> <input type="text" value={interval} onChange={onChange} /> <Counter interval={interval} /> </div> ); }; const EffectsDemoContext = () => { const [numberClicks, setNumberClicks] = useState(0); const [darkMode, setDarkMode] = useState(fake); const onDarkModeChange = useCallback(() => { return darkMode ? "🌙" : "🌞"; }, [darkMode]); return ( <div manner={ darkMode ? { backgroundColor: "black", color: "white" } : { backgroundColor: "white", colour: "black" } } > <label htmlFor="darkMode">dark mode</label> <input name="darkMode" type="checkbox" checked={darkMode} onChange={() => setDarkMode((prev) => !prev)} /> <p> <button onClick={() => setNumberClicks((prev) => prev + 1)}> click </push> <span> Number clicks: {numberClicks}</span> </p> <EffectsContext.Provider value={{ onDarkModeChange }}> <IntervalConfig /> </EffectsContext.Provider> </div> ); }; useEffect inside of custom Hooks
Custom Hooks are awesome because they pb to various benefits:
- Reusable code
- Smaller components considering of outsourced code (effects)
- More than semantic code due to the part calls of the custom Hooks inside of components
- Effects can be tested when used inside of custom Hooks, equally we'll run across in the next section
The following example represents a custom Hook for fetching data. We moved the useEffect lawmaking cake into a office representing the custom Hook. Note that this is a rather simplified implementation that might not cover all your projection'south requirements. Yous tin find more production-ready custom fetch Hooks hither.
const useFetch = (url, initialValue) => { const [data, setData] = useState(initialValue); const [loading, setLoading] = useState(true); useEffect(() => { const fetchData = async function () { try { setLoading(true); const response = await axios.get(url); if (response.condition === 200) { setData(response.data); } } catch (error) { throw error; } finally { setLoading(false); } }; fetchData(); }, [url]); return { loading, data }; }; role EffectsDemoCustomHook() { const { loading, data } = useFetch( "https://jsonplaceholder.typicode.com/posts/" ); return ( <div className="App"> {loading && <div className="loader" />} {data?.length > 0 && information.map((blog) => <p key={blog.id}>{blog.championship}</p>)} </div> ); } The first statement within our React component, EffectsDemoCustomHook, uses the custom Claw called useFetch. As y'all tin can see, using a custom Hook like this is more than semantic than using an effect straight within of the component.
Business organisation logic is nicely abstracted out of the component. We only have to use our custom Claw'due south squeamish API that returns the land variables loading and data.
The effect within of the custom Hook is dependent on the scope variable url that is passed to the Hook as a prop. This is considering nosotros have to include information technology in the dependency array. So fifty-fifty though we don't foresee the URL irresolute in this example, it'southward nonetheless proficient practise to define it as a dependency. As mentioned above, there is a take a chance that the value volition change at runtime in the hereafter.
Additional thoughts on functions used inside of furnishings
If yous take a closer look at the concluding instance, nosotros divers the function fetchData inside the effect because we only utilize it there. This is a all-time do for such a use case. If we define it exterior the effect, nosotros demand to come up up with unnecessarily complex code.
const useFetch = (url, initialValue) => { const [data, setData] = useState(initialValue); const [loading, setLoading] = useState(truthful); const fetchData = useCallback(async () => { endeavor { setLoading(true); const response = await axios.get(url); if (response.condition === 200) { setData(response.information); } } take hold of (error) { throw fault; } finally { setLoading(simulated); } }, [url]); useEffect(() => { fetchData(); }, [fetchData]); return { loading, data }; }; Every bit you can come across, we demand to add fetchData to the dependency assortment of our event. In addition, we demand to wrap the actual office body of fetchData with useCallback with its own dependency (url) considering the function gets recreated on every render. The whole hullabaloo is unnecessary.
Dan Abramov has more recommendations for working with functions when used with effects:
- Hoist functions that don't demand whatsoever value of the component scope outside of your component
- Move functions that apply values of the component scope that are used only by an effect inside of that event. This is what we did with our custom Claw
- If later on that your effect still ends upward using functions defined outside of the result inside the component, wrap them into
useCallbackstatements where they are divers. This is the case in our terminal example
By the way, if you motility function definitions into furnishings, you produce more readable code because it is directly apparent which scope values are used by the effect. The code is fifty-fifty more robust.
Furthermore, if yous exercise not pass dependencies into the component as props or context, the ESLint plugin "sees" all relevant dependencies and tin suggest forgotten values to be declared.
How to use async functions inside of useEffect
If you lot recall our useEffect block inside of the useFetch custom Hook, you might ask why nosotros demand this extra fetchData office definition. Tin't we refactor our code like and then?
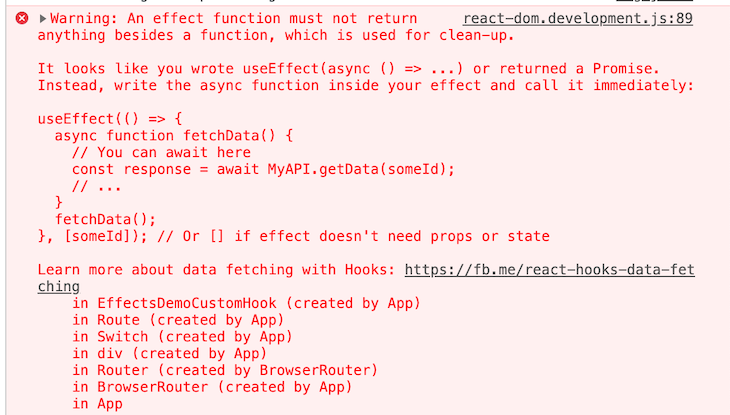
useEffect(async () => { try { setLoading(truthful); const response = await axios.get(url); if (response.condition === 200) { setData(response.data); } } grab (mistake) { throw fault; } finally { setLoading(false); } }, [url]); I'm glad you asked, but no! The following error occurs:

The mighty ESLint plugin also warns you nigh it.
The reason is that this lawmaking returns a promise, but an result can simply render void or a cleanup function. If you lot want to understand the result in extreme detail, you tin can read more here.
Unit testing of furnishings
Extracting useEffect blocks into custom Hooks allows for unit testing them because you lot don't have to bargain with the bodily React component. This is a major benefit.
Some time ago, I wrote an commodity about unit testing custom Hooks with react-hooks-testing-library. This is ane possibility to exam effects.
The following snippet is a Jest example that tests data fetching even with irresolute one of the issue'due south dependencies (url) during runtime.
import { renderHook } from "@testing-library/react-hooks"; import axios from "axios"; import MockAdapter from "axios-mock-adapter"; // import custom hook - in this case extracted to a separate file import useFetch from "./useFetch"; test("useFetch performs multiple Become requests for different URLs", async () => { // fetch 1 const initialValue = "initial value"; const mock = new MockAdapter(axios); const mockData = one; const url = "http://mock"; mock.onGet(url).reply(200, mockData); const { result, waitForNextUpdate } = renderHook(() => useFetch(url, initialValue) ); wait(issue.current.data).toEqual("initial value"); expect(result.current.loading).toBeTruthy(); await waitForNextUpdate(); wait(outcome.current.information).toEqual(1); wait(consequence.current.loading).toBeFalsy(); // fetch 2 const url2 = "http://mock2"; const mockData2 = 2; mock.onGet(url2).reply(200, mockData2); const initialValue2 = "initial value two"; const { effect: result2, waitForNextUpdate: waitForNextUpdate2 } = renderHook( () => useFetch(url2, initialValue2) ); expect(result2.current.data).toEqual("initial value 2"); wait(result2.current.loading).toBeTruthy(); await waitForNextUpdate2(); expect(result2.current.data).toEqual(2); expect(result2.electric current.loading).toBeFalsy(); }); useFetch is wrapped in a renderHook function call. This provides the correct context to execute the custom Hook without violating the rules of Hooks.
To perform the actual network call, we utilize waitForNextUpdate. This allows us to wait for the asynchronous office to render in order to check the response from the network call. With this fix, we tin affirm the result of our Hook. In our test, we mocked the actual network call with axios-mock-adapter.
Y'all can besides find this lawmaking in a CodeSandbox.
Some more useEffect receipts
In this section, I'll prove you some handy patterns that might be useful.
Execute an effect merely once when a certain condition is met
As nosotros already know, you control the execution of effects mainly with the dependency array. Every time one of the dependencies has changed, the upshot is executed. Mostly, y'all should design your components to execute furnishings whenever a state changes, non just once.
Sometimes, even so, you desire to practise exactly this — e.g., when a sure event has occurred. Yous can do this with flags that you use within an if statement inside of your issue. The useRef Hook is a good choice if yous don't want to add together an extra render (which would be problematic near of the fourth dimension) when updating the flag. In addition, you lot do non take to add the ref to the dependency array.
The following case calls the function trackInfo from our effect only if the following conditions are met:
- The user clicked the push button at least in one case
- The user has ticked the checkbox to allow tracking
After the checkbox is ticked, the tracking function should only be executed afterwards the user clicks once again on the button.
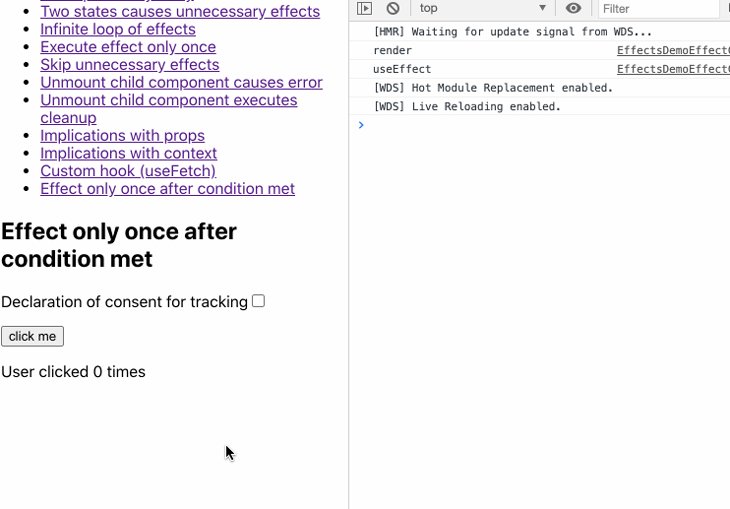
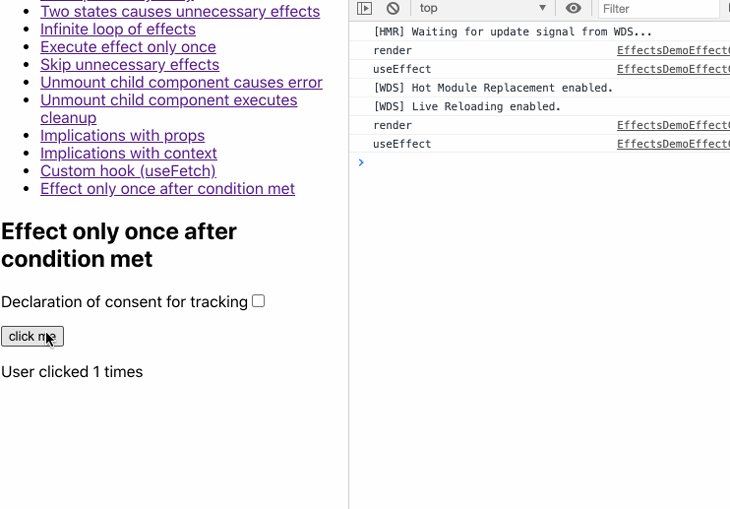
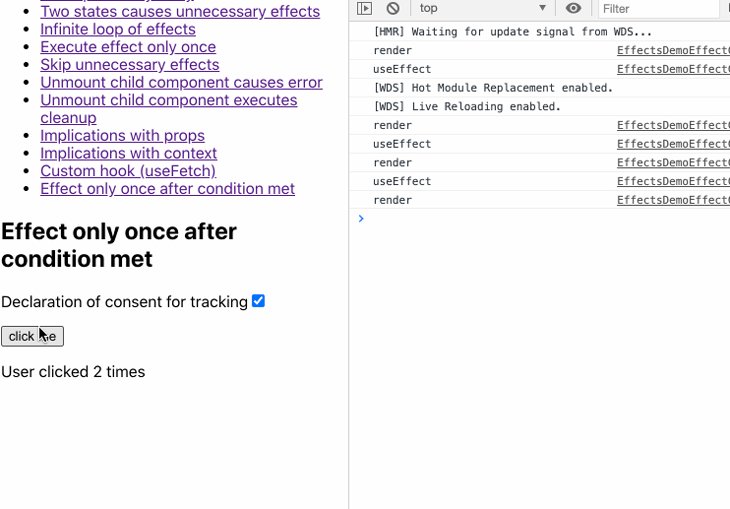
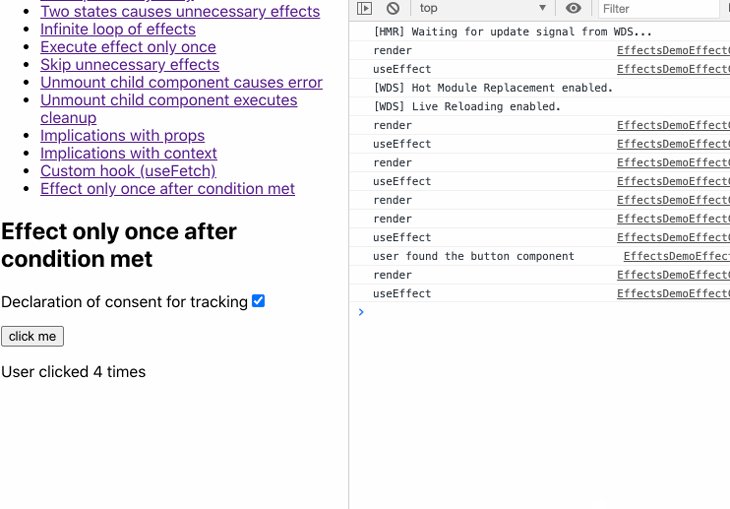
role EffectsDemoEffectConditional() { const [count, setCount] = useState(0); const [trackChecked, setTrackChecked] = useState(simulated); const shouldTrackRef = useRef(false); const infoTrackedRef = useRef(faux); const trackInfo = (info) => console.log(info); useEffect(() => { console.log("useEffect"); if (shouldTrackRef.electric current && !infoTrackedRef.current) { trackInfo("user found the push button component"); infoTrackedRef.current = true; } }, [count]); console.log("return"); const handleClick = () => setCount((prev) => prev + 1); const handleCheckboxChange = () => { setTrackChecked((prev) => { shouldTrackRef.current = !prev; return !prev; }); }; return ( <div> <p> <label htmlFor="tracking">Declaration of consent for tracking</label> <input name="tracking" type="checkbox" checked={trackChecked} onChange={handleCheckboxChange} /> </p> <p> <button onClick={handleClick}>click me</button> </p> <p>User clicked {count} times</p> </div> ); } In this implementation, nosotros utilized two refs: shouldTrackRef and infoTrackedRef. The latter is the "gate" to guarantee that the tracking function is but invoked once later the other conditions are met.
The effect is rerun every time count changes, i.due east., whenever the user clicks on the button. Our if statement checks the weather and executes the actual business logic but if it evaluates to true.

The log message user constitute the button component is but printed once after the right weather are met.
Access information from previous renders
If you need to admission some data from the previous render bike, you can leverage a combination of useEffect and useRef.
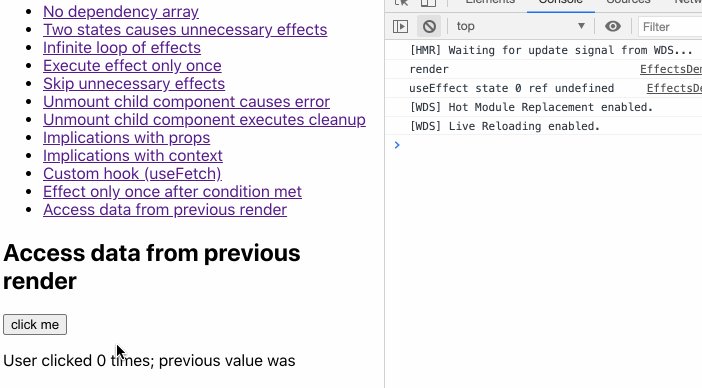
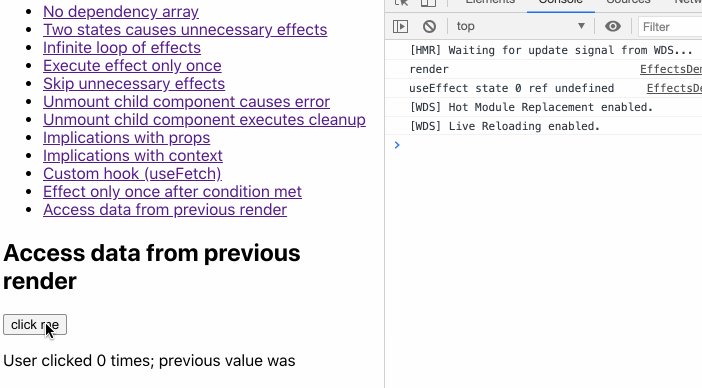
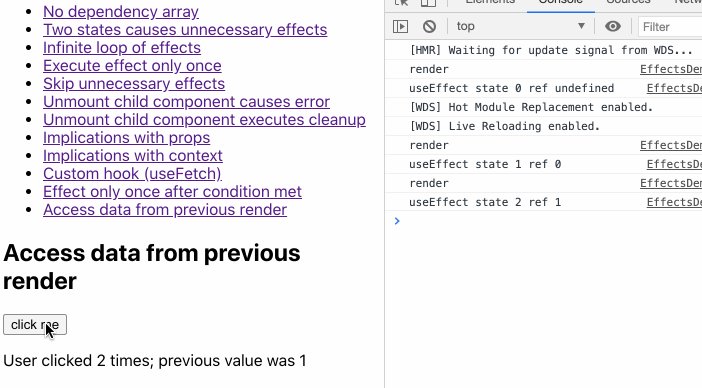
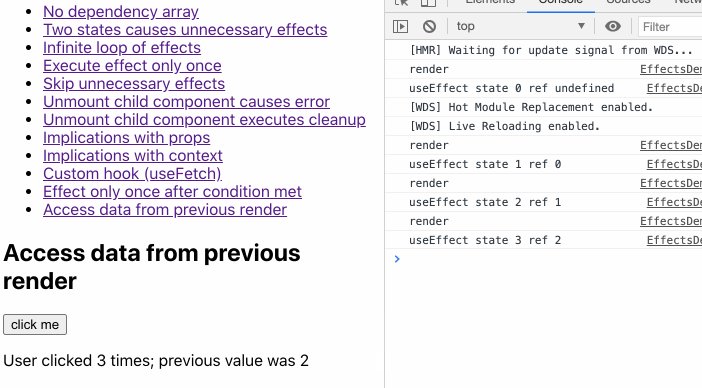
function EffectsDemoEffectPrevData() { const [count, setCount] = useState(0); const prevCountRef = useRef(); useEffect(() => { console.log("useEffect", `state ${count}`, `ref ${prevCountRef.current}`); prevCountRef.current = count; }, [count]); const handleClick = () => setCount((prev) => prev + i); console.log("render"); render ( <div> <p> <button onClick={handleClick}>click me</button> </p> <p> User clicked {count} times; previous value was {prevCountRef.current} </p> </div> ); } We synchronize our effect with the country variable count and then that it is executed later the user clicks on the button. Inside of our effect, we assign the current value of the country variable to the mutable current property of prevCountRef. We output both values in the JSX department.

On loading this demo, on initial return, the country variable has the initial value of the useState call. The ref value is undefined. It demonstrates once more that furnishings are run after render. When the user clicks, information technology works as expected.
Conclusion
In my opinion, understanding the underlying design concepts and best practices of the useEffect Claw is a key skill to primary if you wish to become a side by side-level React developer.
If you started your React journey before early on 2019, so yous accept to unlearn your instinct to call back in lifecycle methods and instead think in effects.
By adopting the mental model of furnishings, you'll get familiar with the component lifecycle, data menses, other Hooks (useState, useRef, useContext, useCallback, etc.), and even other optimizations like React.memo.
Full visibility into production React apps
Debugging React applications tin be hard, peculiarly when users experience issues that are hard to reproduce. If you're interested in monitoring and tracking Redux country, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, endeavor LogRocket. 

LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your React app. Instead of guessing why problems happen, you lot can aggregate and report on what state your awarding was in when an issue occurred. LogRocket also monitors your app's performance, reporting with metrics like client CPU load, customer memory usage, and more.
The LogRocket Redux middleware package adds an extra layer of visibility into your user sessions. LogRocket logs all deportment and land from your Redux stores.
Modernize how you debug your React apps — start monitoring for free.
Source: https://blog.logrocket.com/guide-to-react-useeffect-hook/
0 Response to "How Long to Wait Before Using 360 Blowout Kit Again"
Post a Comment